1、生成三级目录
必须有1级目录,然后是二级目录,三级目录
1.1参考blog
1.2 页脚html


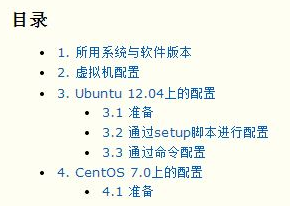
levels of contents
1.3 效果演示

2、生成二级目录
必须有2级目录,然后是3级目录
2.1参考Blog
2.2 页脚html


2.3 效果演示

3、生成一级目录
必须要二级目录
3.1 参考blog
3.2 页脚html


3.3 效果演示

4、h1 h2 h3 样式
4.1 参考博客
4.2 css代码


/* 主页宽度*/#home{ width:90%;}/*标题h1 h2 h3样式*/#cnblogs_post_body { color: black; font: 0.875em/1.5em"微软雅黑", "PTSans", "Arial", sans-serif; font-size: 16px;}#cnblogs_post_body h2 { background:#3CB371; border-radius: 6px 6px 6px 6px; color: white; font-family: Futura; font-size: 18px; font-weight: bold; height: 20px; line-height: 20px; margin: 12px 0 !important; padding: 8px 0 8px 10px; text-shadow: 2px 2px 3px #222222; margin-bottom: 20px; width: 85%;}#cnblogs_post_body h3 {background: #CDC5BF; color: #FFFFFF; border-radius: 6px 6px 6px 6px; font-family: Futura; font-size: 16px; font-weight: bold; height: 26px; line-height: 26px; margin: 12px 0 !important; padding: 2px 0 2px 10px; text-shadow: 2px 2px 3px #222222; width: 45%; margin-bottom: 20px;}
4.3 效果演示

5. css样式


/* 主页宽度*/#home{ width:90%;}/*标题h1 h2 h3样式*/#cnblogs_post_body { color: black; font: 0.875em/1.5em"微软雅黑", "PTSans", "Arial", sans-serif; font-size: 16px;}#cnblogs_post_body h2 { background:#3CB371; border-radius: 6px 6px 6px 6px; color: white; font-family: Futura; font-size: 18px; font-weight: bold; height: 20px; line-height: 20px; margin: 12px 0 !important; padding: 8px 0 8px 10px; text-shadow: 2px 2px 3px #222222; margin-bottom: 20px; width: 85%;}#cnblogs_post_body h3 {background: #CDC5BF; color: #FFFFFF; border-radius: 6px 6px 6px 6px; font-family: Futura; font-size: 16px; font-weight: bold; height: 26px; line-height: 26px; margin: 12px 0 !important; padding: 2px 0 2px 10px; text-shadow: 2px 2px 3px #222222; width: 45%; margin-bottom: 20px;}/*目录样式*/.postBody li, .postCon li { list-style-type: disc; margin-bottom: 5px;}#navCategory a{text-decoration:none;color:#075DB3;font-size: small;}#navCategory a:hover{color:#66CD00;}